


Back-end додаток для обміну повідомленнями.
Функціонал:
Технології:
Мова програмування: Java 19
База даних: Mysql (posgressql)
Логування: log4j
Фреймворки: spring
Додаткові бібліотеки: Lombok, Junit
Курс: Курс Java Pro
Студент: Група студентів курсу «Java Pro»
Викладач: Сергій Костинюк

Meet the best guide of the world of Cinema - Cinemascope (by Egorov Andrey). The project is compiled with the Parcel bundler and uses ES6+ freshest features. With the help of TMBD API, the application receives data about new films, which keeps them up-to-date. When the user has no internet - no worries!
—Cinemascope has predefined movies & has error handling to achieve comfort user experience. Also, the application is mobile-friendly and ... wait for it - can run as Progressive Web App, which is awesome. Eslint makes the development process simply enough - you will know about any syntax mistakes in your code. Let the power of cinema be with you!
—Технології: HTML, SASS, JavaScript
Курс: Курс Front End Advanced
Студент: Андрій Єгоров
Викладач: Сергій Вязков

Universal template with optimal structure and basic components.
—Технології: .NET core 2.2, MS SQL
Курс: Курс C# /.NET Pro
Студент: Максим Кармазин
Викладач: Олександр Свириденко

The essence of the project is to implement a simple text editor as a console application. Interaction with the user occurs in the form of simple commands. The goal of the project is to consolidate knowledge on working with pointers, functions, arrays, basic C ++ operators, and learn to write clean and readable code.
—Курс: Курс C++ Pro
Студент: Студент: Gerus Roman
Викладач: Микола Солянко

During registration user may choose his role: sport trainer or simple user. Sport trainer can share information by adding new posts, that will showed on his page and will be available for viewing and sharing for other users. Users can subscribe to each other for quick access to their favorite trainers.
—Технології: PHP 7, Symfony 4, MySQL, Twig
Курс: Курс PHP Pro
Студент: Anna Tkachenko
Викладач: Володимир Купрієнко

This is files sharing site project. It has api and js sdk for work with files. Api works through generated api keys. Site supports multiply files upload and download. It generates direct links to each files download and zipped archive of all files.
—Технології: PHP, Yii2 Framework, PostgreSQL, PHPStrorm
Курс: Курс PHP Pro
Студент: Ростислав Сикора
Викладач: Online Store Project

This is files sharing site project. It has api and js sdk for work with files. Api works through generated api keys. Site supports multiply files upload and download. It generates direct links to each files download and zipped archive of all files.
—Технології: PHP 7, Symfony 4, MySQL, JavaScript ES6, jQuery
Курс: Курс PHP Pro
Студент: Сергій Рибак
Викладач: Володимир Купрієнко

This Application was designed to create and distribute interactive educational content . Platform is suitable for a multitude of e-learning activities.
—Технології: PHP 7, Symfony 4, MySQL, Twig, Docker
Курс: Курс PHP Pro
Студент: Марія Таранцова
Викладач: Володимир Купрієнко

Проєкт реалізації API сервісу телепередач (аналог Netflix).
—Курс: Курс Angular Advanced
Студент: Катерина Метелева
Викладач: Владислав Сидоренко

Проєкт реалізації API сервісу телепередач.
—Технології: Angular
Курс: Курс Angular Advanced
Студент: Ольга Хохлачева
Викладач: Владислав Сидоренко

Constructor for site that helps user to make pizza.
—Курс: Курс JavaScript Professional
Студент: Артем Лях
Викладач: Філіп Севене

Технології: C#, Unity3D
Курс: Курс Unity3D
Студент: Дмитро Малученко
Викладач: 2D-Game

Desktop application that simulates the work as online store.
—Технології: С#, Windows Forms, Entity Framework, Unit Testing
Курс: Курс C# /.NET Pro
Студент: Ярослав Євтаєв
Викладач: Олексій Глембицький

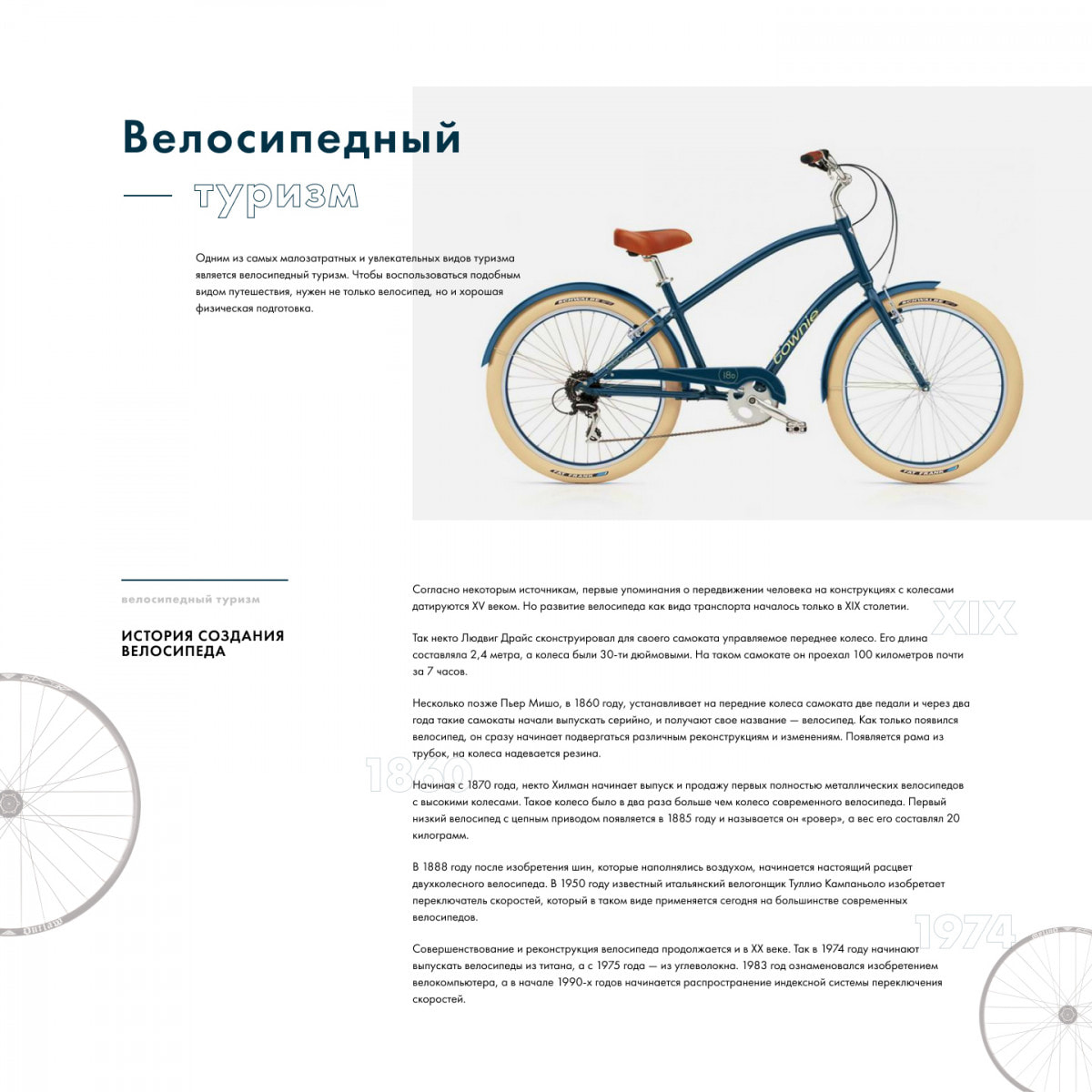
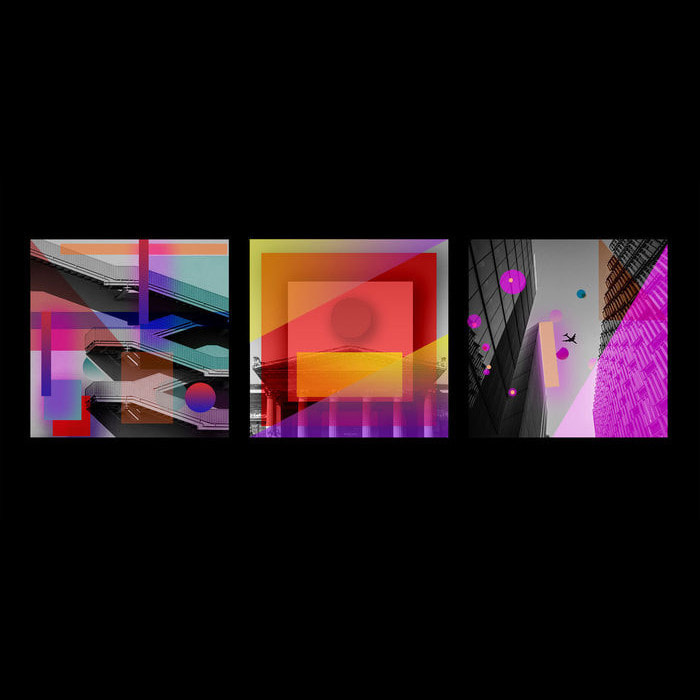
Технології: Adobe Photoshop
Курс: Основи дизайну і графічні редактори
Студент: Юлія Тимощук
Викладач: Ганна Бронфайн

Технології: Figma
Курс: Курс UI Design
Студент: Антоніна Петренко
Викладач: Дизайн-портфоліо #6

Технології: Figma
Курс: Курс UI Design
Студент: Анна Самчук
Викладач: Ганна Бронфайн

Технології: Figma
Курс: Курс UI Design
Студент: Анна Самчук
Викладач: Ганна Бронфайн

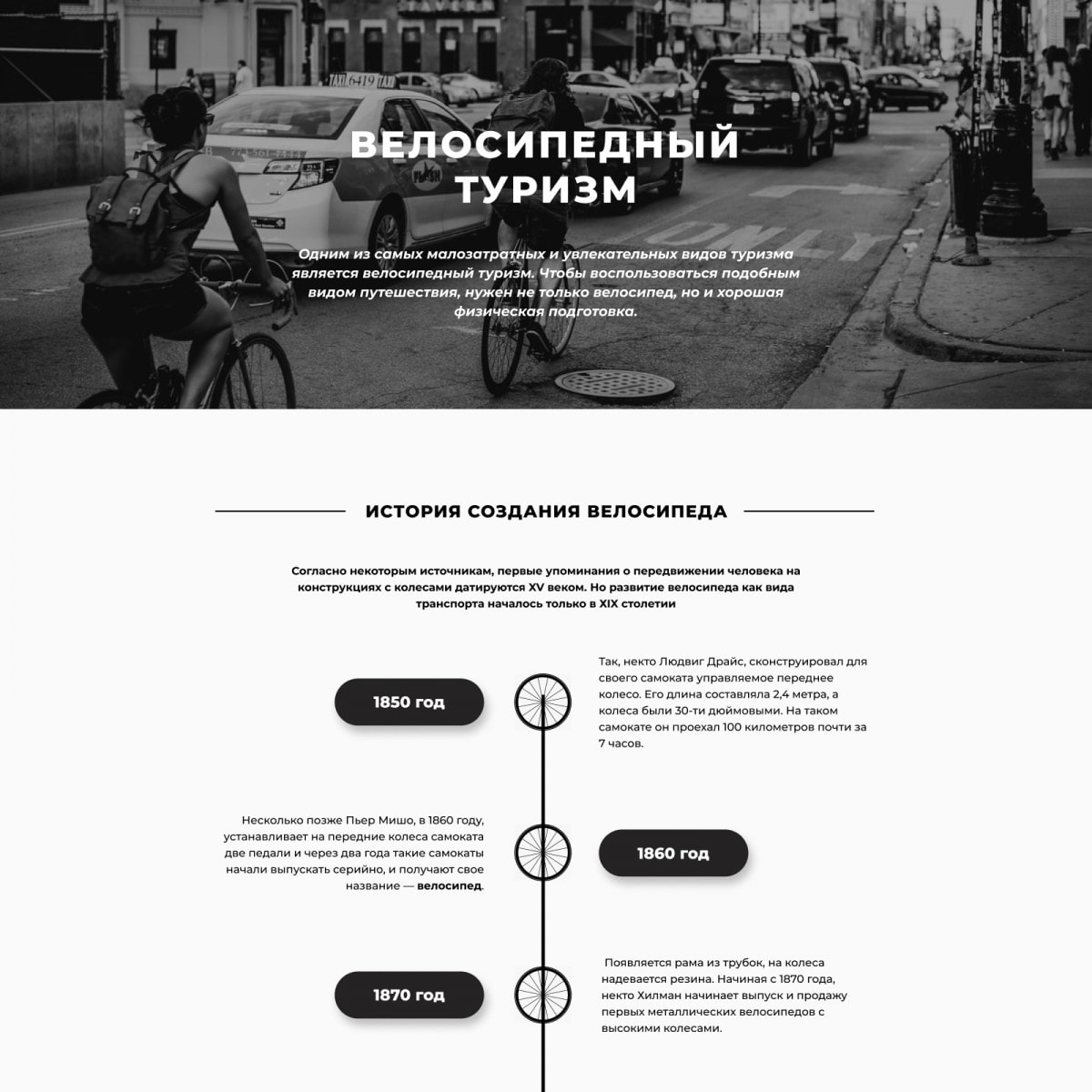
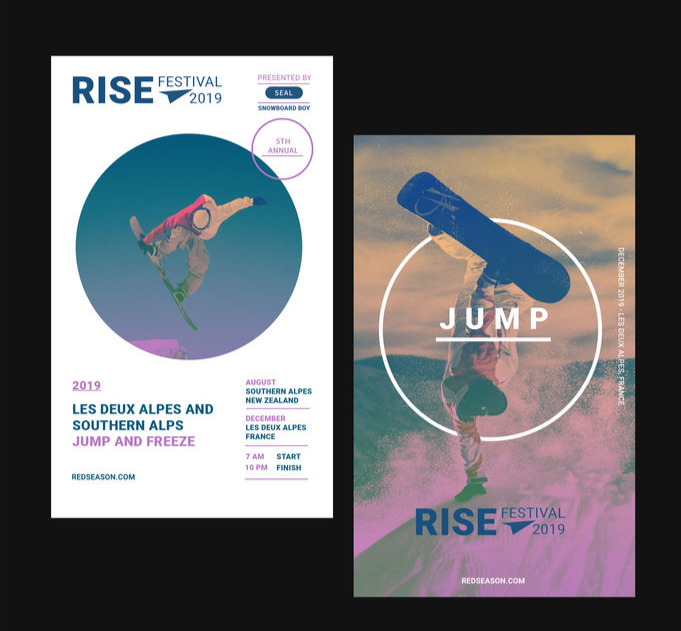
Технології: Adobe Photoshop
Курс: Основи дизайну і графічні редактори
Студент: Алина Андрющенкова
Викладач: Ганна Бронфайн

Технології: Adobe Illustrator + Adobe Photoshop
Курс: Основи дизайну і графічні редактори
Студент: Юлія Тимощук
Викладач: Ганна Бронфайн

Таск трекер з авторизацією через гугл-акаунт, який дозволяє створювати завдання на інших користувачів і фільтрувати завдання.
—Курс: Курс Angular Advanced
Студент: Катерина Метелева
Викладач: Владислав Сидоренко

Курс: Курс Front End Advanced
Студент: Дмитро Морозов
Викладач: Сергій Рубець

Курс: Курс JavaScript Professional
Студент: Олександр Місник
Викладач: Сергій Рубець

The app that loads news from popular web resources, allow you to add them to bookmarks and then read even if you don’t have internet connection. All UI modules were built with MVC architecture.
—Технології: Swift, UIKit, Autolayout, URLSession, Realm, NotificationCenter
Курс: Курс iOS Basic
Студент: Аліна Петровська
Викладач: Кирило Мельниченко

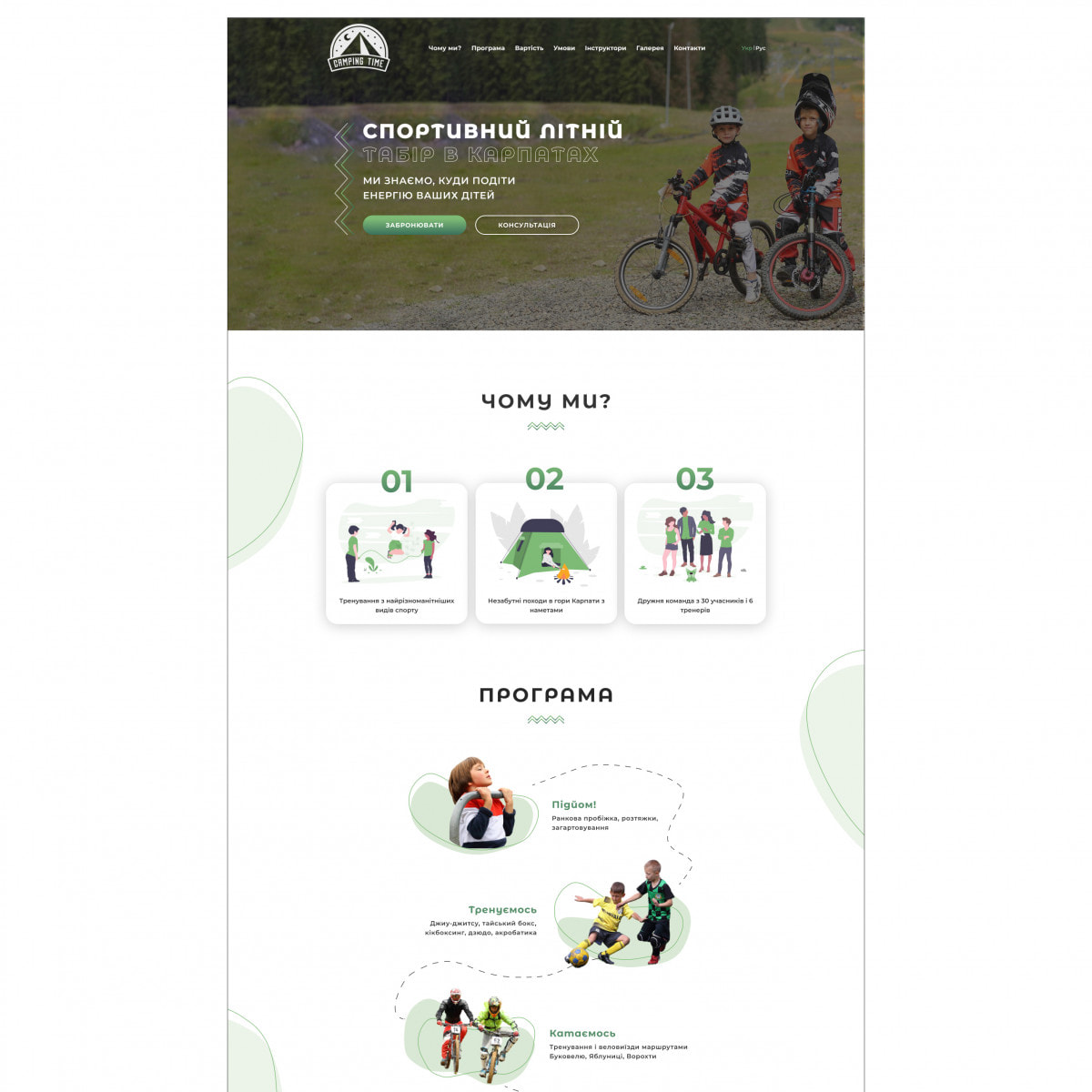
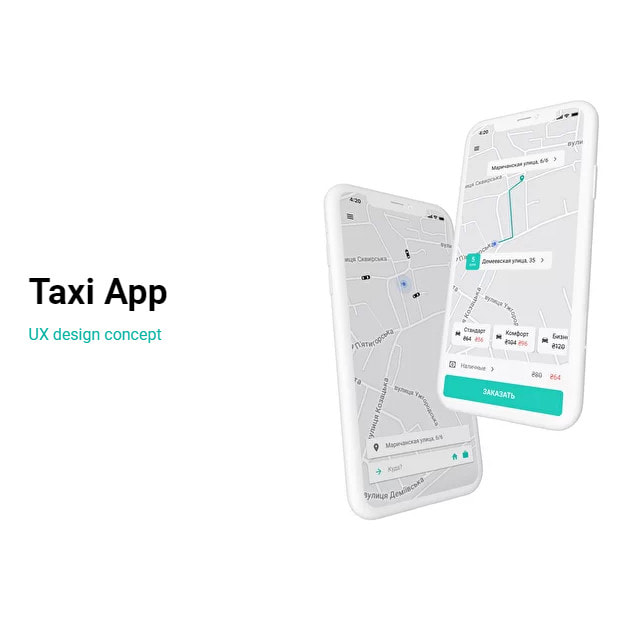
Технології: Figma, Tilda
Курс: Курс UX Design
Студент: Ольга Митрова
Викладач: Артем Чернецький

Технології: Figma
Курс: Курс UI Design
Студент: Юлія Волощук
Викладач: Ганна Бронфайн

Технології: Figma
Курс: Курс UI Design
Студент: Валерія Шорстка
Викладач: Ганна Бронфайн

Технології: Figma
Курс: Курс UI Design
Студент: Тетяна Гургула
Викладач: Ганна Бронфайн

Технології: Figma
Курс: Курс UI Design
Студент: Олег Нестеренко
Викладач: Ганна Бронфайн

Технології: Figma
Курс: Основи дизайну і графічні редактори
Студент: Оксана Термінака
Викладач: Ганна Бронфайн